Skip Navigation Links (Updated 6/19/2009)
I first wrote here about skip links here in 2004 prompted by an "assignment" related to techniques for the Web Content Accessibility Guidelines, Version 2. Here's what it is all about.
Skip Links, the Basic Idea
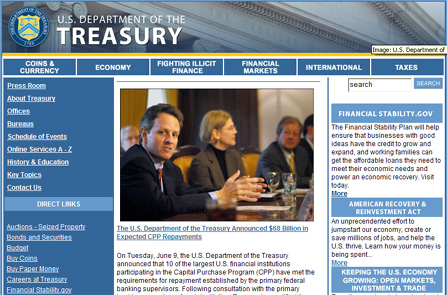
Below is a screen shot of the US Treasury landing page, http://treas.gov.

For sighted users, the general structure of the page is obvious (in this case - it isn't always!). There are 6 basic navigation links accross the top and 27 secondary navigation links down the left side. That is a total of 33 links before you get to the summary of the main story and a link to details. That latter is the "main content" of the page. Finally there are secondary stories and links in panels down the right-hand side.
Now - and this is the key point: if you are not able to use a mouse, for what ever reason, how do you get to the link for the main story. Well, here you hit the tab key 33 times. If you can't see the screen and you don't know where the main content is you still need to tab 33 times to get there.
The Skip Link Idea
So the skip link idea is this - put a link at the top of the page that allows keyboard  users to jump over the navigation links and land on the main content of the page.
For screen reader users this provides help with the stucture of the page - where is the main content - and being able to get there. The idea is a little weak for keyboard users who are not using a screen reader because they must monitor the status area of the browser for a link that "looks like" a skip link. There is a sample in the screen shot above from the IBM home page where the end of the URL of the skip link is #ibm-content.
users to jump over the navigation links and land on the main content of the page.
For screen reader users this provides help with the stucture of the page - where is the main content - and being able to get there. The idea is a little weak for keyboard users who are not using a screen reader because they must monitor the status area of the browser for a link that "looks like" a skip link. There is a sample in the screen shot above from the IBM home page where the end of the URL of the skip link is #ibm-content.
In 1998, on the EITAAC, the Electronic and Information Technology Access Advisory Committee empaneled by the US Access Board to draw up Standards for accessibility, I pushed for the adoption of some provison that called for skip links. That is reflected in the curent Section 508 Web Accessibility Standards, 1194.22(o), "A method shall be provided that permits users to skip repetitive navigation links."
Sometimes skip links don't work
There is a bug in Internet Explorer versions 5, 6 and 7 that makes it so skip links sometimes don't work. Here's a sample (as of this writing). Go to the home page of the Web Accessibility Initiative of the World Wide Consortium - the organization that creates the Web Content Accessibility Guidelines. There is a visible skip link at the top of the page. Tab to that link. Press enter to follow the link. Visual focus moves nicely to the main content of the page but tab one more time and you are back at the top of the page. That what I mean by saying that the skip links doesn't work - and if you are a keyboard user following the skip link to get to other parts of the page - it really is not working!
I am not going into the technical details about this bug; you can also see more about the issue on the Communis web site. The bug is fixed in IE 8 and if you code target of your skip link like the following - then it will work.
<a name="main_content" id="main content" tabindex=-1></a>
This is not a problem just for "skip links." Any in-page link or local anchor may fail in this sense and changing to the coding that includes tabindex="-1" will (probably) fix it.
Things have changed since 1998
There have been important advances of the past 10 years in the way screen readers interact with web pages. In particular, when the web developers use semantic markup, screen readers can take advantage of that markup for navigation, by paragraph, by list or by heading. And headings are key for this discussion. If the main sections of the page are identified with HTML headings (h1, h2, h3, etc.) then a screen reader user can just use the H key to move from heading to heading. Thus, for example, if the "main content" of the page begins with, say, a level one heading, then a method has been provided for users (with screen readers) to skip repetitive navigation links. And it is a really good method; when properly marked up, a blind visitor can explore the sections of the page and chose the one to read or interact with.
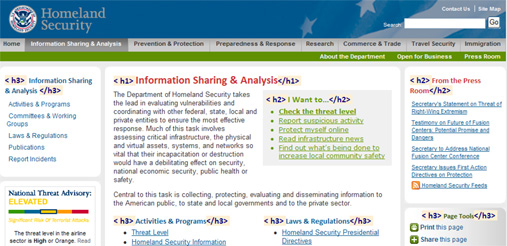
Below is a screen shot of a Department of Homeland Security web page, illustrating the use of headngs markup. The headings on th epage have been higlighted with the Web Accesibility Toolbar Headings function in the Structure menu.

The pag illustrates how headings can be used to make navigation to the sections of the page useful and productive.
What about keyboard users without screen readers
There is one browser that offers headings navigation for keyboard users who are not using a screen reader. Opera will highlight headings (a sample from Homeland Security on the left) using he keyboard. Opera's keyboard conventions are unusual, "A" for next link and "Q" for previous; "S" for next heading and (did you guess?) "W" for previous heading. Since Opera is a free browser, headings markup on web pages can provide keyboard users with an option for skipping repetitive navigation links and getting to the main content of a page. Opera's keyboard navigation used to be on by default but for no good reason they have changed that. Now you have to turn on keyboard navigation (links and headings). Do that from the Tools menu, Preferences dialog; use the Advanced tab, Shortcuts section, and check "Enable single-key shortcuts" ... Geeze!
Opera will highlight headings (a sample from Homeland Security on the left) using he keyboard. Opera's keyboard conventions are unusual, "A" for next link and "Q" for previous; "S" for next heading and (did you guess?) "W" for previous heading. Since Opera is a free browser, headings markup on web pages can provide keyboard users with an option for skipping repetitive navigation links and getting to the main content of a page. Opera's keyboard navigation used to be on by default but for no good reason they have changed that. Now you have to turn on keyboard navigation (links and headings). Do that from the Tools menu, Preferences dialog; use the Advanced tab, Shortcuts section, and check "Enable single-key shortcuts" ... Geeze!
Another (obvious) option for keyboard users is to make the skip link visible as we saw above on the Web Accessibility Initiative home page or as it is on the WebAIM site. There is yet a third possibility. You can make the skip link visible when it receives focus. That is done on this page and also on the Veterans Affairs web site:

The code for doing this follows (thanks Mike Scott).
.skipnav { text-align: left; }
.skipnav a { position: absolute; left: -10000px; width: 1px; height: 1px; overflow: hidden; }
.skipnav a:focus, .skipnav a:active { position: static; left: 0; width: auto; height: auto; overflow: visible; text-decoration: underline; }
<div class="skipnav"><a href="#maincontent">Skip to main content</a> <a href="#sitemap">Skip to footer site map</a></div>
How well are federal sites skipping?
When I was advocating skip links in the late ninety's there were very few hits with a search for "skip navigation" or "skip to main content". In 2004 when I wrote about this before there were 11,000,000 hits and today using Google there are 272,000,000 hits. As indicated above, federal sites are required by Section 508 to provide a method for skipping repetitive navigation links. Holding my breath, I decided to check the landing pages of the fifteen federal departments. The following table summarizes the results of that effort.
| Department | Links before main content | Skip links? | Does it Work? | Visual | Headings |
|---|---|---|---|---|---|
| Agriculture | 29 | Yes | Yes | No | None |
| Commerce | 32 | Yes | Yes | No | 4 |
| Defense | 64 | Yes | Yes | No | 18 |
| Education | 22 | Yes | Yes | No | None |
| Energy | 45 | Yes | No | No | None |
| Health & Human Services | 22 | Yes | No | No | 2 |
| Homeland Security | 24 | Yes | Yes | No | 20 |
| Housing & Urban Development | 39 | No | No | No | None |
| Interior | 36 | No | No | No | 9 |
| Justice | 55 | Yes | Yes | No | None |
| Labor | 43 | No | No | No | None |
| State | 210 | No | No | No | 16 |
| Transportation | 100 | No | No | No | None |
| Treasury | 33 | No | No | No | None |
| Veterans Affairs | 105 | Yes | Yes | Yes | 16 |
Using the Web Accessibility Toolbar, Structure Menu, Tab Order function it is easy to examine the page and see the position the the first link in the main content - that is the value in the second column. The presence of a skip link is indicated in column three and whether or not it works (as discussed above) is shown in column 4. When it does work, that is not saying the skip link goes to the correct place - that is another story! The skip link did not work on over have the federal department web sites! Whether or not the skip link was visual is indicated in Column 5; a whole column isn't necessary - only the Department of Veterans Affairs has a visible (on focus) skip link. Finally the last column has the number of headings if headings present. Again over half the department have no headings on their home page. Four department home page have neither headings nor a skip link, that is the fail the Section 508 provision 1194.22(o).
This is a sad picture and I think it is related to what I have been writing about concerning the Obama Administration web sites, on whitehouse.gov accessibility and on data.gov accessibility in particular. These sites should set the example for accessibility and up until recently that has not been the case. It seems that accessibility is just not that important - no one is checking and I believe developers say, "508 compliance, No Problem." Well it is a problem and it needs to be fixed.